Hexo博客部署到Vercel
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!本来我也是在阿里云服务器上部署的宝塔,但是最后经过考量,还是部署在Vercel上面,经过昨天的测试,Vercel是真的香,关键是速度还很快。

本篇教程是我本来已经部署好本地的hexo,而且已经可以生成静态网页,只是从原来上传到服务器的方式,更换到Vercel平台,其中涉及到本地上传到 Github。 然后登陆Vercel,导入项目。
使用Vercel部署Hexo项目步骤:
首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。
去github创建一个新的存储库,复制成功后,会有一个网址,.git结尾,复制下来备用。

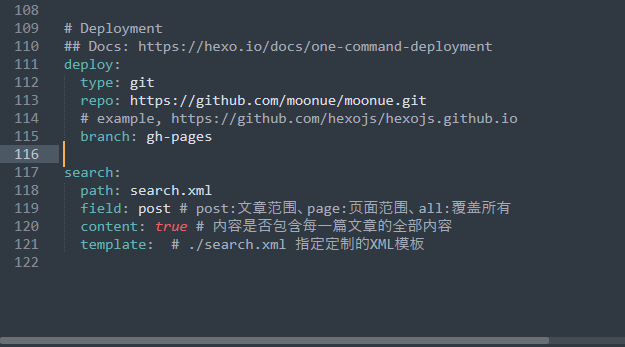
在hexo文件夹根目录**_config.yml**本地修改git,替换成刚才复制的地址。

然后命令行,运行hexo d -g,第一次运行会稍微慢一点,然后会弹出github授权协议,同意即可,系统就会把渲染的网站上传到git的存储库中。
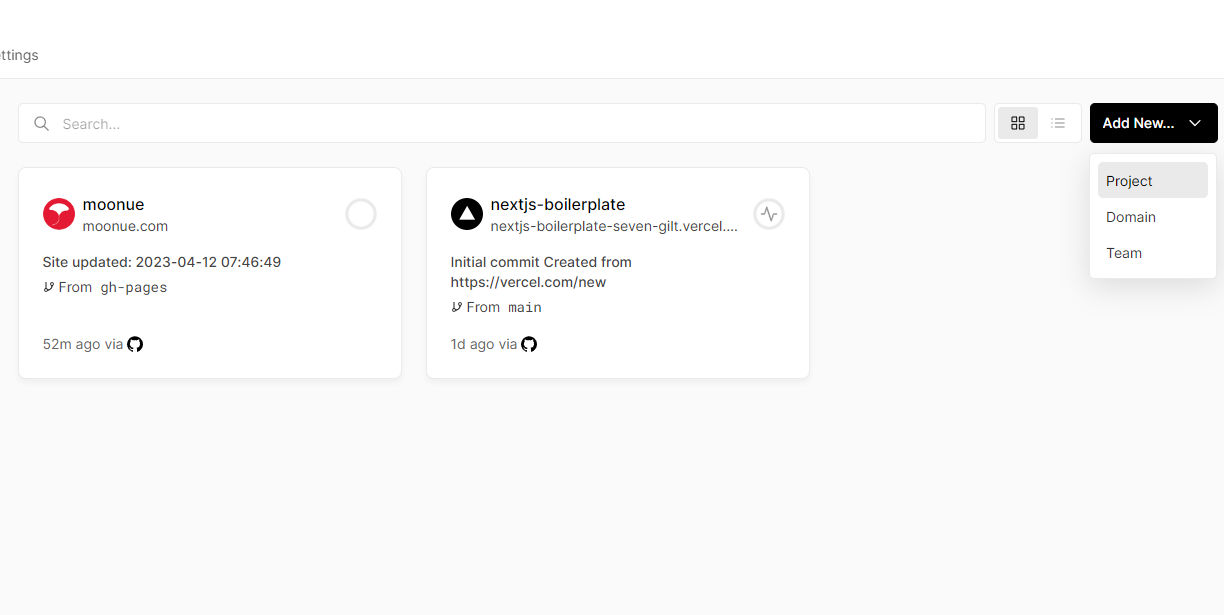
打开vercel登录,新建项目选择project。

导入git刚才上传到github文件的存储库,没有登陆的登陆github账号即可,然后就交给系统开始部署了。
部署成功,即可看到烟花的网页效果,vercel系统会给一个域名,你也可以在Project Settings中添加自己的网址,非常的简单,先选择project(项目),然后添加网址,会让你更改网站的dns,更改好,就完成了。
Full Name:cuixiaowei
Billing Address:jiangsushengwuxishi
Phone Number18626322662
Last 4 digits of customer contacting Phone Number:2662
我会联系一位客户专家,让他们知道您打过电话。 我只需要从您那里获取一些信息,我们的账户专员将验证付款信息并在 24 小时内为您更新。