Typora让Markdown文件完美快速导入Wordpress
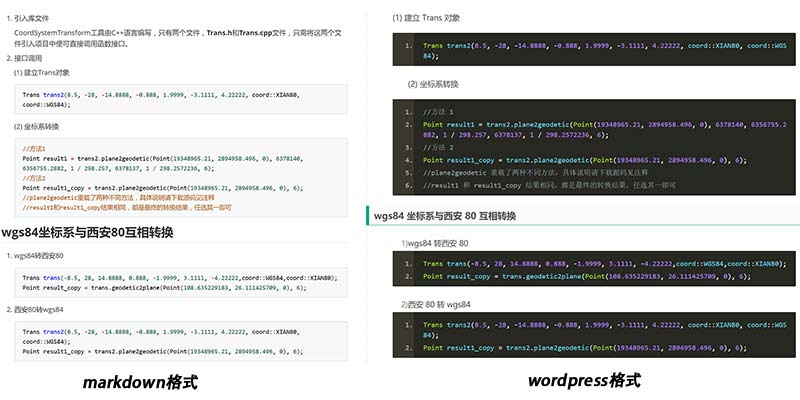
markdown简洁快速的编辑方式获得了很多开发者的喜爱,markdown格式的文件也越来越普遍,但是,虽说如此,采用markdown方式编写的文件如果想导入到wordpress中,还是要费一番周折的,我在网上也没找到很好的解决办法。一些人说用wordpress的编辑markdown插件来导入markdown文件,但是,经过测试,发现这种方式真的很差劲,导入的布局和源文件的布局差别很大。于是,我研究了自己的导入办法,无需安装插件的情况下,完美快速地导入wordpres。废话不多说,贴个效果图,直接开始做。 
1、用Typora将markdown转html
不知道你们使用什么工具编写markdown,我这里使用的是Typora,强烈推荐,非常好用,而且还是中文版。将markdown文件用Typora转为html,记住,这里要转的格式为HTML(without styles),一定要选择这个选项,不要选择HTML。
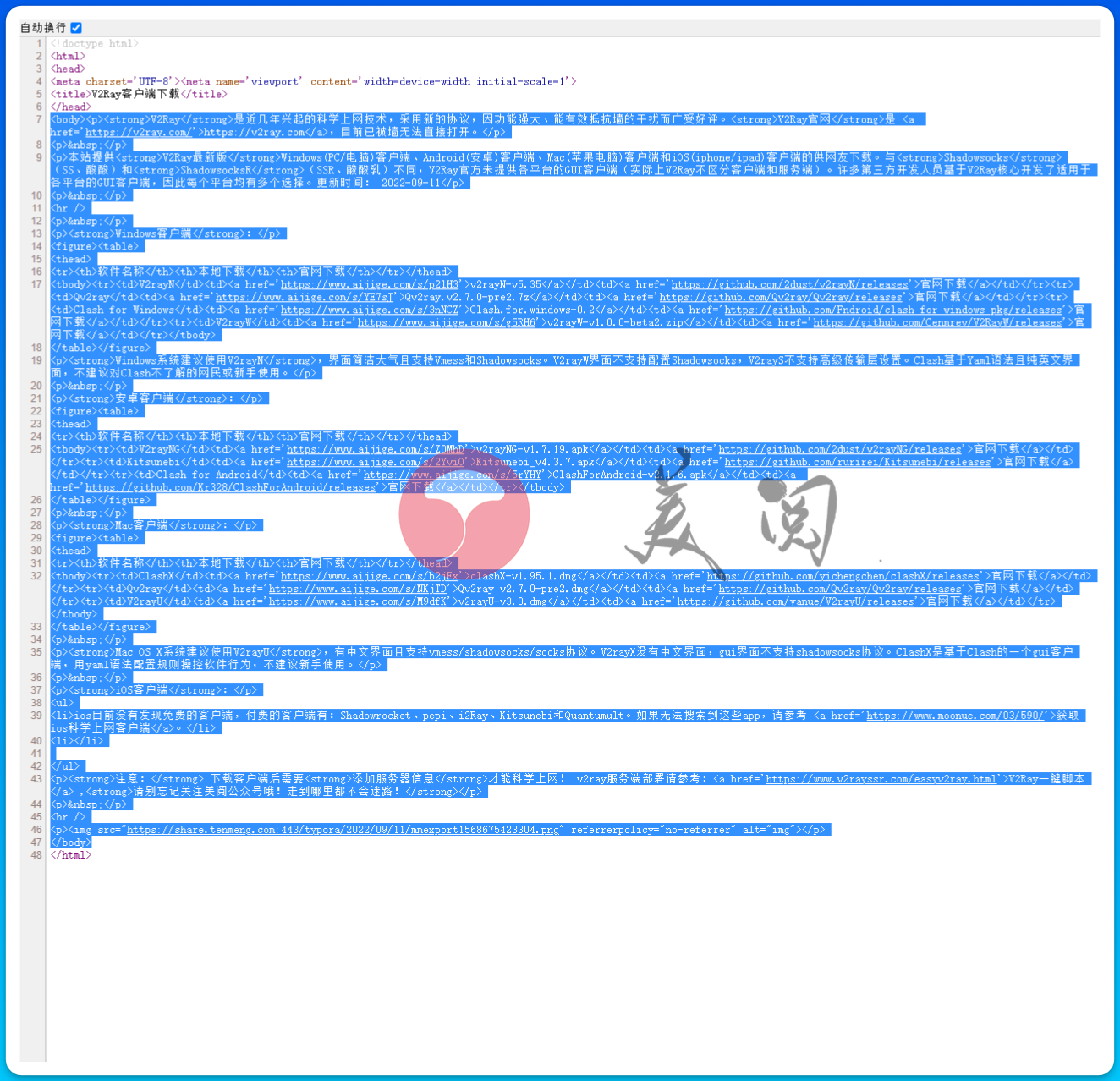
2、html导入wordpress
在wordpress新建一个空的文章页面,并将编辑模式由“可视化”切换为“文本”,在文本状态下,将html中的内容全部粘贴进来,也可以用浏览器打开后右键查看网页源代码的方式,复制网页中的代码(……),然后再切换回“可视化”模式。神奇的事情发生了,页面的格式和markdown文件的一模一样。这就完成了markdown文件的完美导入。 
注意事项
很多wordpress网站大多采用了一些好看的模板,这些模板有时候会导致最终的呈现效果和文章编辑时显示的不太一样。在导入markdown文件时,也发现了一些不一样。我在这里把我发现的问题和解决办法说一下,如果各位在操作的时候还发现了其他问题,欢迎大家在下方留言
- 问题一:文章内容部分的布局非常宽 我发现是在编写markdown的时候,一些特殊的样式(如图片居中)无法在markdown中直接表示,而是使用了html标签和css样式的形式进行了表示,结果,markdown转html的时候保留了这些标签和css,也就导致后面的问题。我这里出现布局非常宽是因为添加了标签,只要把这些标签都删除即可
- 问题二:代码部分布局不对 一些代码布局插件都具有特定的编写标签,直接导出的html文件对源文件中的代码部分做了比较好的处理,也用标签的方式表示出了代码部分,wordpress的一些代码插件可以很好的兼容,但有一些不可以,出现了布局问题。我这里的解决办法是,将
……
标签中的这些标签和样式去除掉。
经过这些操作的处理,是不是转换的结果非常棒呢?答案是肯定的!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 美阅!
评论